我們昨天認識了API跟Restful API,今天就來下載開發工具吧。
1.下載:
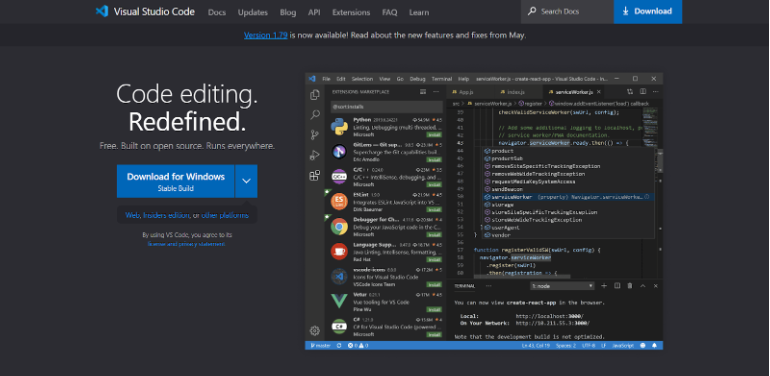
進入vscode的官網,然後點擊download for windows,如果是mac 的話就點 download for mac,反正點下載就對了 !
連結: https://code.visualstudio.com/
2. 進入專案畫面:
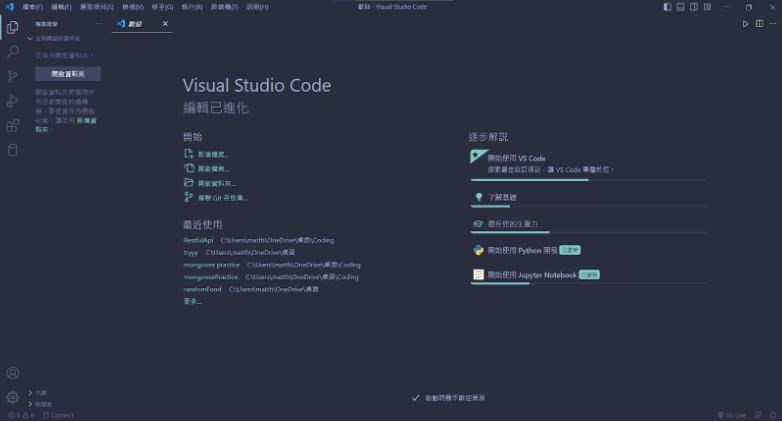
先在桌面建立一個資料夾,進到vscode點擊open folder,就可以進到你的專案了。
這時候你就會問,欸為什麼你的是中文阿? 我知道你很急,但你先別急,等一下就會講了。
3. 設定:
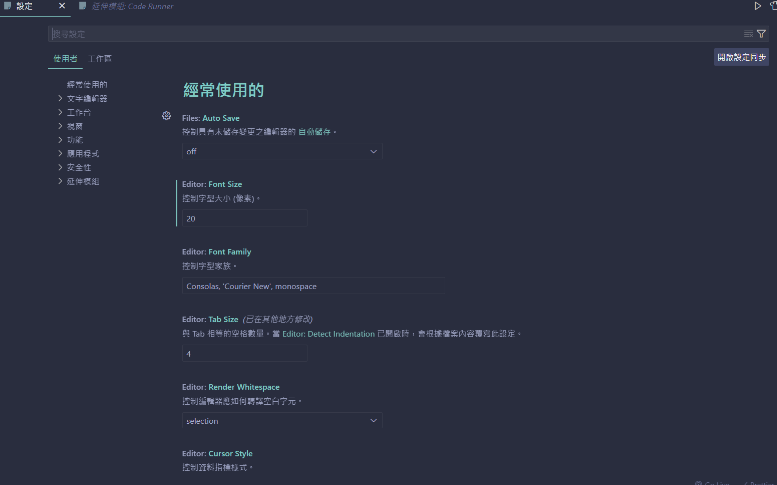
點擊左下角的齒輪就可以調整設定,如auto save 跟 font size等等的。
4.擴充套件推薦:
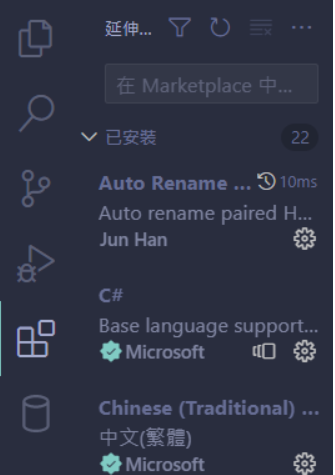
在這邊就可以下載擴充套件了,我有幾個推薦給你們。
